步驟一
選擇想要輸出的圖表類型並輸入圖表數據
步驟二
下載圖表 HTML 檔案與資料檔
步驟三
將檔案上傳至 Github 後於部落格中以 iframe 嵌入
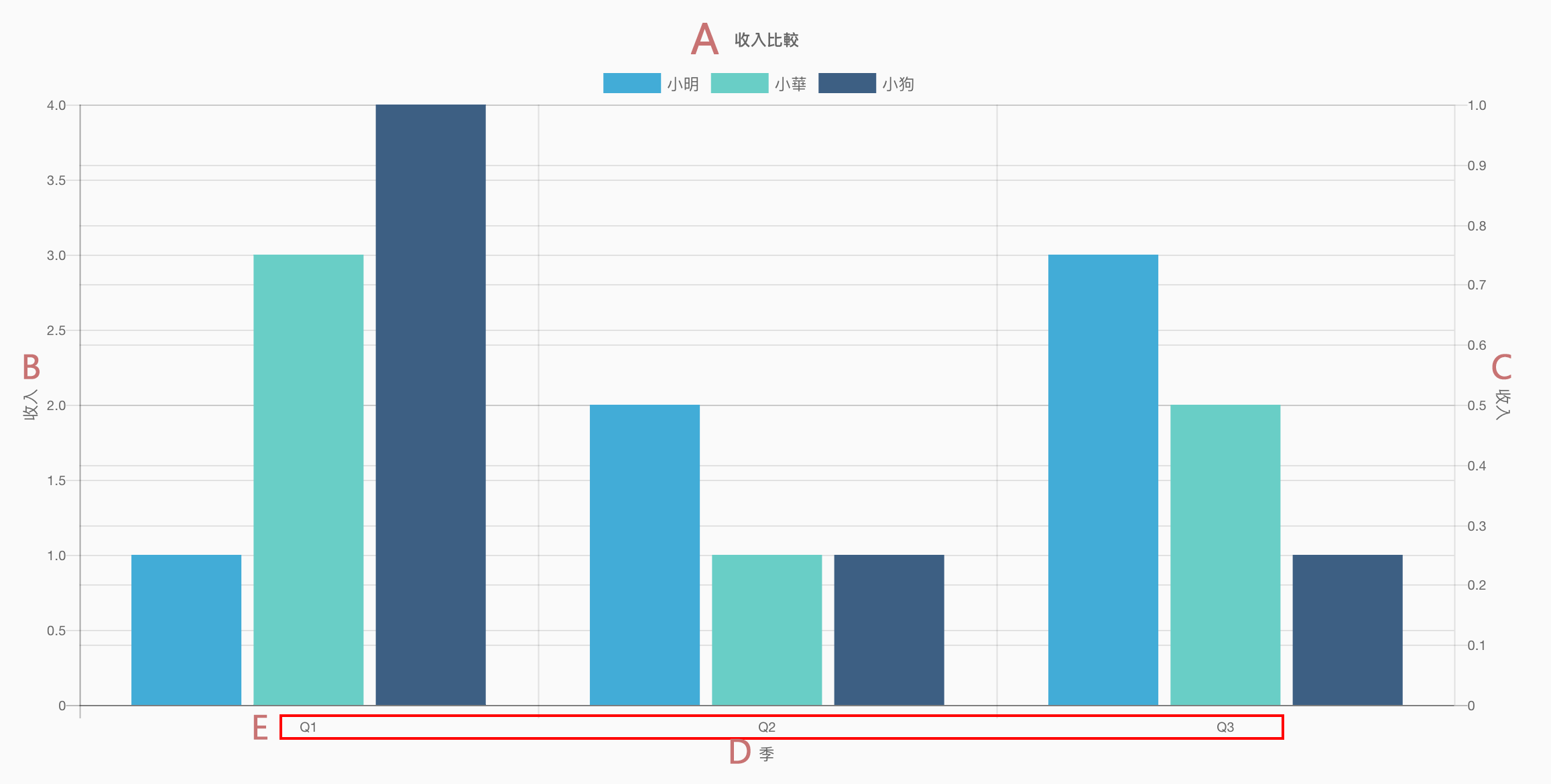
1. 輸入表頭(將會以標題文字出現在圖表最上方) (例圖 A 處)
2. 選擇圖表類型
# 範例

3. X 座標軸資料與選項
請於輸入 X 座標軸資料時以 {{chart.seperator.x}} 間隔每個欄位的資料,並注意資料的最後不要有多餘的換行鍵。
4. Y 座標軸資料與選項
左側 Y 座標軸(必填)(例圖 B 處)
右側 Y 座標軸(非必填)(例圖 C 處)
Line Chart 選項
Y 座標軸資料組
資料組 {{index + 1}}
請於輸入 Y 座標軸資料時以 {{chart.seperator.y}} 間隔每個欄位的資料,並注意資料的最後不要有多餘的換行鍵。
圖表顏色
對齊座標軸:
Type
Line區域填色
3. 表頭設定
表頭背景顏色
請於輸入表格資料時以換行鍵(enter)間隔每個欄位的資料,並注意資料的最後不要有多餘的換行鍵。
4. 表格資料
請於輸入表格列資料時以換行鍵(enter)間隔每個欄位的資料,並注意資料的最後不要有多餘的換行鍵。
| {{content}} |
|---|
| {{data}} |
3. 表頭設定
表頭背景顏色
4. 資料輸入
使用,分隔,並使用enter換行(第一行為表頭)
| {{content}} |
|---|
| {{data}} |
3. 上傳 Google Sheets CSV 檔案
CSV 檔案已經成功上傳!
4. Chord 圖表設定與下載
3. 時間
4. 排行榜內容
資料{{index+1}}
{{itemid + 1}}
{{title}}
{{ranking.start_time.split(",")[0]}} - {{ranking.end_time}} Taiwan
{{index+1}}
{{sub.title}} {{sub.content}}